
Internet of Things: AWTRIX - Technische Umsetzung - Teil 1
-
- Erfahrungsbericht
-
Tom -
8. April 2018 um 12:00 -
11.248 Mal gelesen -
5 Kommentare

Wie das Leben immer so spielt, am Ende kommt es meist anders als man denkt. Eigentlich hatte ich ja was ganz anderes gesucht aber gefunden habe ich AWTRIX. Das ist eine smarte WiFI-Uhr die verschiedene Informationen, auf einer LED-Matrix, darstellen kann. Die Kosten dafür halten sich einiger Maßen im Rahmen. Das gilt aber auch nur für den Fall das man so viel wie möglich selbst macht, ist man auf andere angewiesen, dann steigen natürlich auch die Kosten. Die Eingangs erwähnte LaMetric kostet zum Beispiel über 200 EUR. Dafür hat man dann aber auch, nach dem Kauf, ein fertiges Gerät in den Händen.
Funktionsübersicht
Was genau kann die smarte Uhr denn? Hier muß man erst mal erwähnen das sich die Entwicklung noch in einem sehr frühem Stadium befindet und aktuell bei der Versionsnummer 0.5 steht.
Einige der bisher verfügbaren Funktionen:
- Zeit und Datum via NTP-Server
- Wetteranzeige via Openweathermap
- Simulation eines vituellen Haustieres
- Game of Life
- Youtube-Abo-Zähler
- Facebook-Like-Zähler
- Twitter-Follower-Zähler
- Innenraumtemperatur
- Feuersimulation
- Automatische Helligkeitssteuerung
- Automatische Updates
- Appsteuerung
Benötigte Hardware
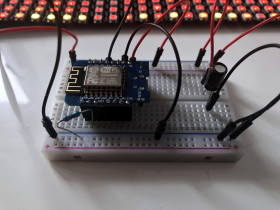
Technisch ist die AWTRIX nicht all zu anspruchsvoll. Das Herzstück ist eine Entwicklungsplatine basierend auf dem ESP8266-Chip:
Ein mal fertig konfiguriert kann die smarte Uhr autark betrieben werden. Die hier empfohlene Platine hat auch einen WiFi-Chip an Board und liegt kostenmäßig zwischen 3 und 7 EUR, je nach dem wo man kauft und wie viel Wartezeit man in Kauf nehmen will. Eine Lieferung aus China ist günstiger, dauert aber dann schon mal 6 oder 8 Wochen. Also nicht unbedingt etwas für eine spontane Umsetzung ![]()
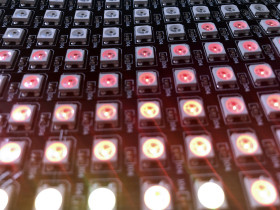
Das gilt auch für die verwendete LED-Matrix die in China ein Eck günstiger ist als hier. Die Matrix basiert auf einer WS2812B-Steuerung, oder wie man sie auch umgangssprachlich nennt, es handelt sich hierbei um Neopixel-LEDs.
Das großartige an diesen LEDs ist das jede LED einen eigenen Chip zur Ansteuerung hat. Dadurch wird die gesamte Schaltung immens vereinfacht. Egal wie viele Neopixel-LEDs man aneinander hängt, es reichen ganze drei Leitungen für den Betrieb aus. Zwei Leitungen sind für die Stromversorgung da und die dritte Leitung fungiert als Datenleitung mit denen die einzelnen LEDs angesteuert werden können. Da es sich hier um RGB-LEDs handelt kann man nicht nur jede LED individuell ansteuern, man kann auch die Farbe jeder einzelnen LED separat definieren.
Es gibt allerdings auch einen Nachteil der Neopixel-LEDs. Sie können einen immens hohen Stromverbrauch haben. Bei meinem ersten Versuchsaufbau mußte das Netzteil bis zu zwei Ampere Stromstärke bereit stellen. Im normalen Betrieb lag der Bedarf bei 0,3 bis 1,0 Ampere.
Wo wir schon beim Stromverbrauch sind, geht man von einem Mittel von 0,7 Ampere und 5 Volt aus so ergibt sich eine Leistung von 3,5 Watt woraus wiederum Stromkosten im Bereich 7-10 EUR pro Jahr resultieren. In der Rechnung nicht beachtet ist dabei der Sleepmode der Uhr, hier läßt sich eine Art Nachabschaltung frei definieren, dieser hilft dabei den Stromverbrauch weiter zu reduzieren.
Das wars dann eigentlich auch schon an speziellen Teilen, der Rest ist Standardkram aus der Grabbelkiste: Widersände, Kondensatoren, Buchsen, Stecker. Optional kann man einen Helligkeits- und einen Temperatursensor in die Schaltung einfügen. Aufgrund der Einfachheit der Schaltung ist ein entsprechender Testaufbau auch sehr schnell umgesetzt:
Die Softwareseite
So einfach die technische Seite ist, so kompliziert ist die Softwarekomponente. Das fängt schon damit an das man die Platine nicht mit OS X flashen kann. Theoretisch sind zwar alle benötigten Komponenten verfügbar:
- Chipsatztreiber
- Atom mit PlatformIO IDE oder optional
- VSCode mit PlatformIO IDE
aber es gelang mir nicht die neue Software auf die Platine aufzuspielen ![]() Ohne Windows kommt man also an der Stelle nicht weiter. Ich war auf Windows mit der Kombination Atom mit PlatformIO IDE erfolgreich. Mit VSCode hat es nur teilweise funktioniert. Da es mit Atom ohne Probleme funktioniert hat bin ich auch nicht mehr weiter auf Fehlersuche gegangen. Falls es also mit VSCode nicht klappen sollte, dann einfach mal Atom testen. Wie schon eingangs erwähnt, die Entwicklung befindet sich in einem sehr frühen Stadium und es muß davon ausgegangen werden das nicht alles auf anhieb funktioniert.
Ohne Windows kommt man also an der Stelle nicht weiter. Ich war auf Windows mit der Kombination Atom mit PlatformIO IDE erfolgreich. Mit VSCode hat es nur teilweise funktioniert. Da es mit Atom ohne Probleme funktioniert hat bin ich auch nicht mehr weiter auf Fehlersuche gegangen. Falls es also mit VSCode nicht klappen sollte, dann einfach mal Atom testen. Wie schon eingangs erwähnt, die Entwicklung befindet sich in einem sehr frühen Stadium und es muß davon ausgegangen werden das nicht alles auf anhieb funktioniert.
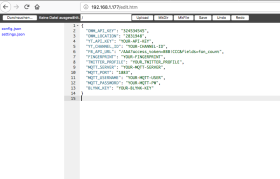
Die initiale Konfiguration erfolgt über zwei Text-Files in denen man API-Schlüssel hinterlegen und Einstellungen vornehmen kann. Nach dem Flashen und Konfigurieren kann man künftig die smarte Uhr über ein simples Webinterface einstellen.
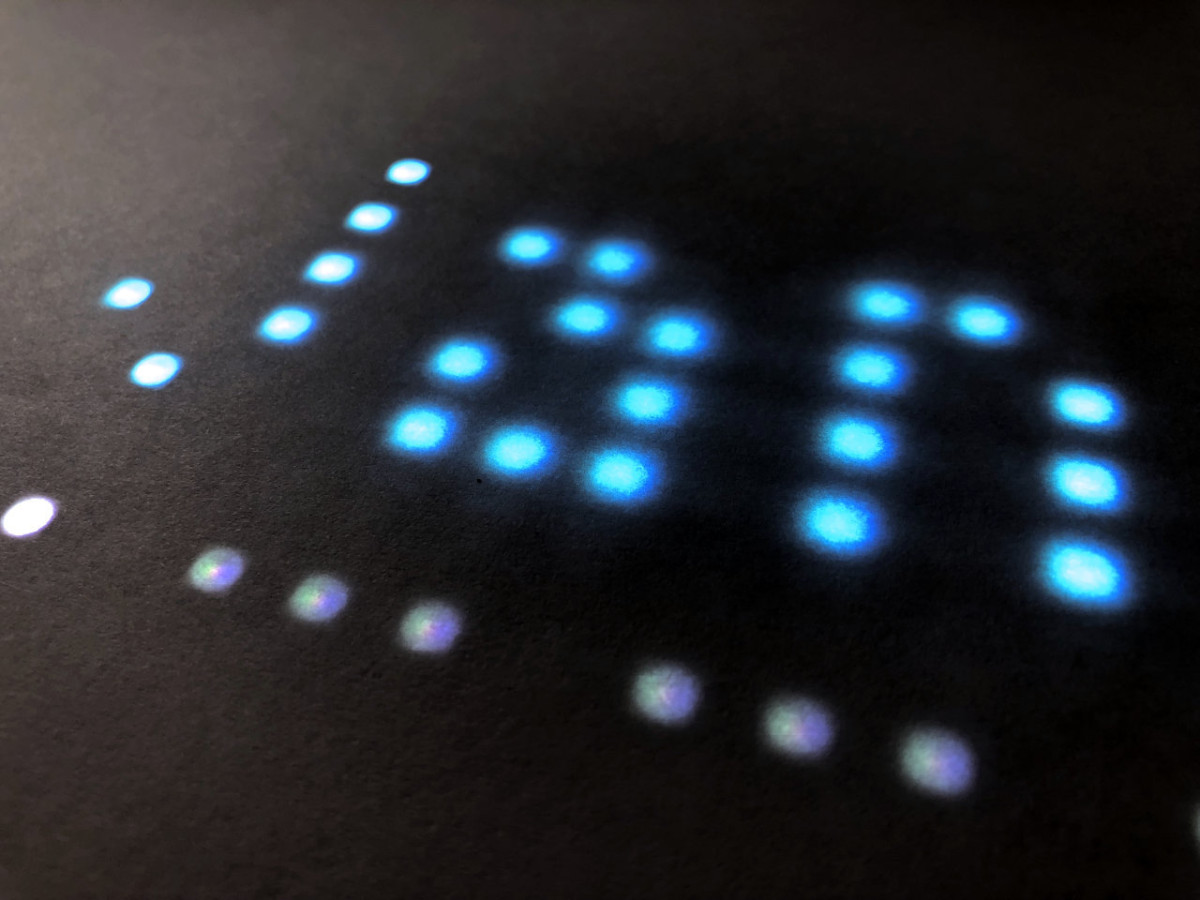
Erste Testimpressionen
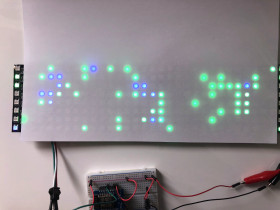
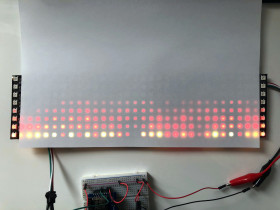
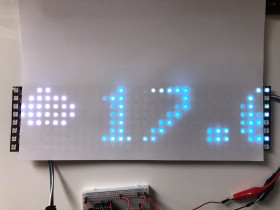
So, oder so ähnlich wird dann die AWTRIX später im Betrieb aussehen. Hier haben wir zum Beispiel: Haustier, Spiel, Uhrzeit mit Wochentag, Feuer und das lokale Wetter:
Welche App angezeigt wird und wie lange kann man einstellen, die Reihenfolge usw. jedoch nicht.
Als Filter für die Anzeige habe ich provisorisch ein Blatt Papier über die LED-Matrix gelegt. Wie genau das dann später aussehen wird muss ich mir dann noch überlegen bzw. austesten. Aktuell würde ich dazu tendieren eine dünne, weiße Kunststoffplatte über die Matrix zu legen. Die LEDs sind sehr hell und man erhält dadurch eine schöne und "scharfe" Anzeige.
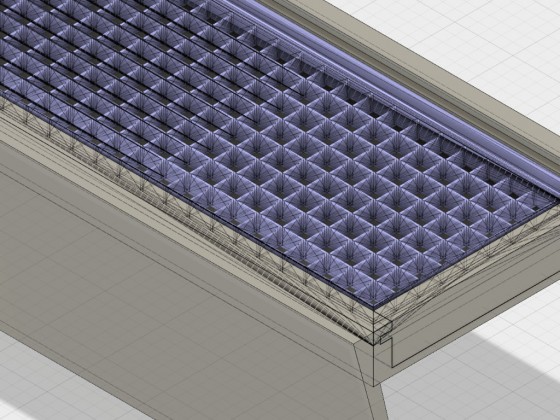
Das Gehäuse
Es gibt zwar auf Thingiverse ein druckfertiges Gehäuse, aber ehrlich gesagt gefällt mir die Ausführung optisch und technisch nicht. ich werde hier ein eigenes Gehäuse entwerfen. Das werde ich dann in Teil 2 der Artikelserie Internet of Things: AWTRIX behandeln.
Das war es mal für das Erste. ich bin in vielen Dingen nicht sehr ins Detail gegangen da ich ich primär technische Laien ansprechen und nur einen groben Überblick bieten will. Wer sich eine eigenen AWTRIX bauen will, der findet hier alle benötigten Informationen und weiterführende Links:












Kommentare 5